Before I moved the Dejal blog to WordPress, I had a test that was bundled with Simon called “Dejal posts” (you may still have this if you’re a long-time customer). This was a great example of using multiple filters to narrow down the output of a Web Page service. While the URL it monitored is no longer valid, it remains a useful example for you to learn more about creating your own filters.
The general idea of this test was to look at a “Recent Posts” page of the Dejal site, which listed all recent blog, forum, FAQ etc posts and their comments, and output some tidy text describing the most recent one, along with a changed state when a new post or comment is added.
Firstly, here’s the Service page; nothing remarkable here (the cookies are automatically recorded, and unimportant for this test):

The most interesting page is the Filters one:

When you check the test and look in the Activity log, you can see the output from each of those filters (from bottom to top):

Another way to view the output is via the Preview pane, which includes not only the service response and headers, but also the full output of each filter, to help you diagnose each step.
Here’s the output of the service; the full HTML of the web page:

Let’s break down each of the filters, via the Preview filter output.
The first filter, a Block one, takes the service response as its Input, and has Start text of <tbody> and End text of <td class="replies">. This finds the first occurrence of each of those bits of HTML in the service response, which corresponds with the most recent post information:

This filter outputs that:

The second filter is another Block one. It takes the output of the first filter as its input, and narrows it down further to just the title of the post. Notice that it also uses options disclosed on the right-hand-side of the filter configuration: it looks for the second occurrence of the Start text, searching from the beginning of the input:

The output of this filter is the post title:

The third filter is yet another Block (it is one of the most useful filters), but the input is different: this time it uses the output of the first filter, instead of the previous one (as is the default). It also has an option to look for the third occurrence:

It extracts the author information:

Filter number four is different. It uses an Ignore Links filter to extract out just the author name from the previous filter output. The previous filter doesn’t do this as when you were not logged in on the Dejal site, only the name is included (in which case this filter has no effect):

The output is just the non-HTML part of the input:

Next we’re back to a Block filter again, but this time looking at the original service response text to extract the number of replies to the post:

This should always output a number:

We then use a Singular or Plural filter, to take the number found in the previous filter and output “reply” if it is one, or “replies” for any other number:

As seen in the preview:

The last filter puts it all together: an Override Custom filter uses variables to combine the output of several filters in a nice readable way. In this case all the variables are variations of the filter output, but other variables are available too. Something that isn’t immediately obvious is that you can insert numbers to reference specific filters (otherwise it refers to the previous one):

Which results in:

So now that we’ve got some nice output text, what do we do with it? Of course, you can just see it in the Tests list, if you have the last change and failure displayed:

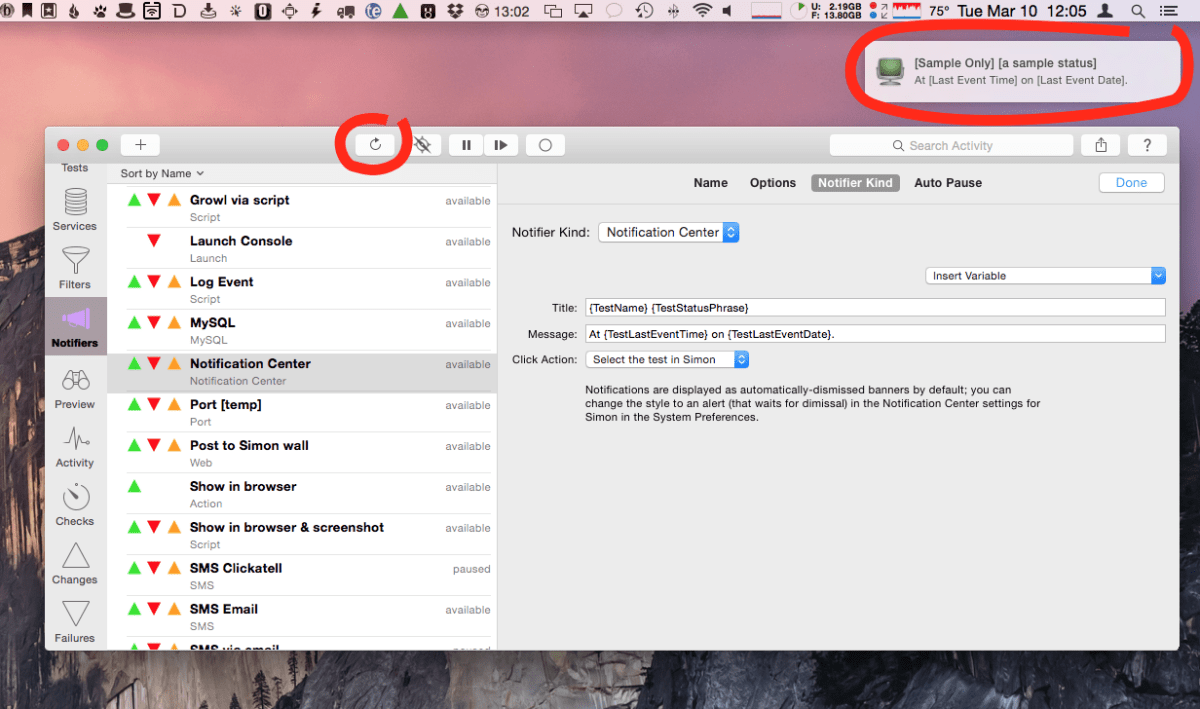
But you’ll probably want to get a notification:

I hope this case study is helpful. Most tests don’t need a series of filters like this, and there are other ways to achieve similar effects (like writing all the logic in a script), but it can be very useful when you want it. You can use similar techniques in your own tests.